公開したのは11ヶ月前だったりするのですが、宣伝を忘れていました\(^o^)/
Scroll Progressはなにを解決してくれる?
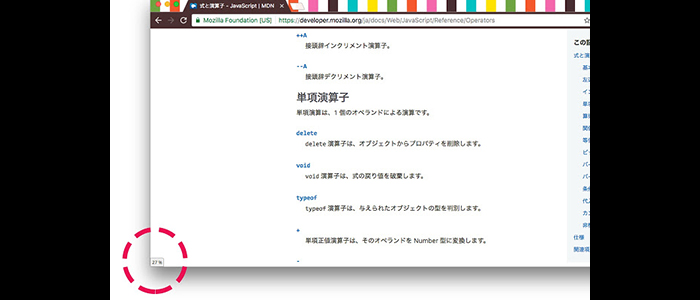
スクロール進捗率が表示されることで、長いページを読む時間の目安になってくれます。
インストール
Scroll Progress - Chrome ウェブストア https://chrome.google.com/webstore/detail/lcmhhnccfbeinmgacmomlkcahidhjifb/publish-accepted?hl=ja
サポート
https://github.com/harapeko/scroll-progress/issues
サポートはGihubのIssueページで受け付けています。
もちろん、日本語で大丈夫です!
開発経緯
職業柄、ドキュメントを読む機会が多いです。
長いページに遭遇すると、読み切るか、区切り良いところで切り上げるかしたいのですが、スクロールバーでは進捗率が抽象的にしか伝わってきません。
そこで拡張機能を探したのですが、サポートされず動かないものがほとんで、動くものでもページによっては不具合がでました。
ソースを見てみた所自分で直せそうだったので、githubからforkして手を加えて使っていました。
ところが悪意のあるchrome拡張機能からユーザを守るためにポリシーが変更され、Chrome ウェブストアに公開しないと警告がでるようになってしまったのです。
(もちろんcrxにパッケージ化してもダメです)
そこで5ドル支払いデベロッパー登録をして、公開しました。
表示しないようにしているサイトについて
githubのreadmeに書いてあるのですが、動かないサイトもあります。
その1 スクロールできる場所が通常と異なる場合
詳細はこちらに書いてあるので引用します。
https://github.com/harapeko/scroll-progress/issues/2
bodyにoverflow: all;指定してると常に0を返す
この指定があるとbodyではなく子要素がスクロールできるようになる。 このときbodyはスクロールされなくなるので0を返し続ける。
で、直下にスクロールできるものがあればいいけど、深くにあったりする。 overflow-y: scrollできる直近をぐるぐる回すのはサイトによってかなり糞かなぁと
3個くらいまでネストを探して、あればそのオブジェクトにイベントリスナつけてもいいけど微妙かな
ということでbodyがoverflow: allのサイトはこのjsが動かないように修正します
動かないサイトに対して個別に対応するのは現実的ではなかったので、表示しない仕様にしました。
その2 SPA特有の手法
http://demos.telerik.com/kendo-ui/mvvm/index
詳細はこちらに書いてあるので引用します。
https://github.com/harapeko/scroll-progress/issues/1
SPA特有の手法で、最初は枠だけ用意しておいて、後からデータを突っ込む手法のせいで高さの取得がおかしくなる。 なのでload時は正しい値を取得することができない。 load時は対応しないことにした。
致し方ない感じです!
その3 jsで画面を固定するようなパララックスサイトの場合
http://demos.telerik.com/kendo-ui/mvvm/index
詳細はこちらに書いてあるので引用します。
https://github.com/harapeko/scroll-progress/issues/1
jsで固定表示されるとNaNを免れないので、NaNになりそうな時は動作しないようにした。
こういうサイトではスクロールしても正しい値がとれませんので、正しい値が取れなさそうな時は表示しないようにしています!
と、上記のようなサイトでは表示しないようにしていますが、約1年間使ってきてレアケースかなという感じです。
ちなみに1年間公開してみて使用中ユーザ数は11人みたいです。